Muallif:
Christy White
Yaratilish Sanasi:
12 Mayl 2021
Yangilanish Sanasi:
1 Iyul 2024

Tarkib
Bitta satr HTML kodi yordamida deyarli har qanday veb-saytga bosish mumkin bo'lgan rasm qo'shishingiz mumkin. Ushbu ishni bajarish uchun sizga ikkita narsa kerak bo'ladi. Sizga rasm uchun URL kerak, shuningdek veb-saytning URL manzili.
Qadam bosish
2-usulning 1-usuli: HTML kodini yozing
 HTML-fayl yarating. Matn muharririni oching va keyin yangi fayl yarating. Faylni index.html sifatida saqlang.
HTML-fayl yarating. Matn muharririni oching va keyin yangi fayl yarating. Faylni index.html sifatida saqlang. - • Siz xohlagan har qanday matn muharriri, hatto Windows (Bloknot) va Mac OS X (TextEdit) oddiy matn muharrirlaridan foydalanishingiz mumkin.
- • Agar HTML bilan ishlash uchun mo'ljallangan matn muharriridan foydalanmoqchi bo'lsangiz, Windows, Mac OS X va Linux uchun matn muharriri Atomni yuklab olish uchun shu erni bosing.
- • Agar siz TextEdit dan foydalanayotgan bo'lsangiz, HTML faylini yaratishdan oldin Format menyusini bosing, so'ngra Oddiy matn hosil qiling. Ushbu parametr HTML-faylni veb-brauzerda to'g'ri yuklanishini ta'minlaydi.
- • Microsoft Word kabi matn protsessorlari HTMLni yozishda unchalik yaxshi emas, chunki ular HTML faylini buzishi va veb-brauzerda noto'g'ri ko'rsatilishi mumkin bo'lgan ko'rinmas belgilar va formatlashni qo'shadi.
 Standart HTML kodni nusxalash va joylashtirish. Quyidagi HTML kodni tanlang va nusxa oling va ochilgan index.html-ga joylashtiring.
Standart HTML kodni nusxalash va joylashtirish. Quyidagi HTML kodni tanlang va nusxa oling va ochilgan index.html-ga joylashtiring. a href = "target url"> img src = "image url" /> / a>
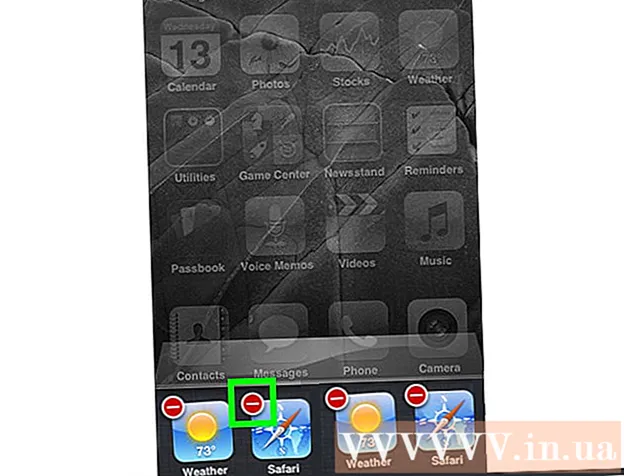
 Rasmingizning URL manzilini toping. Internetdagi rasmni toping, uni o'ng tugmasini bosing va (brauzeringizga qarab) Rasm URL manzilini nusxalash, Rasm manzilini nusxalash yoki Rasm manzilini nusxalash-ni bosing.
Rasmingizning URL manzilini toping. Internetdagi rasmni toping, uni o'ng tugmasini bosing va (brauzeringizga qarab) Rasm URL manzilini nusxalash, Rasm manzilini nusxalash yoki Rasm manzilini nusxalash-ni bosing. - • Firefox va Internet Explorer-da nusxa ko'chiriladigan rasm joylashuvi ishlatiladi. Chrome Rasmni nusxalash URL-dan foydalanadi. Safari nusxa ko'chirish rasm manzilidan foydalanadi.
 Rasmning URL manzilini qo'shing. Index.html faylida sichqoncha yordamida rasmning URL manzilini tanlash uchun bosing va suring, so'ngra URL manzilini joylashtirish uchun CTRL + V tugmalarini bosing.
Rasmning URL manzilini qo'shing. Index.html faylida sichqoncha yordamida rasmning URL manzilini tanlash uchun bosing va suring, so'ngra URL manzilini joylashtirish uchun CTRL + V tugmalarini bosing.  Maqsadli URL manzilini qo'shing. Index.html-da maqsadli urlni o'chiring va yozing https://www.startpage.com.
Maqsadli URL manzilini qo'shing. Index.html-da maqsadli urlni o'chiring va yozing https://www.startpage.com. - • Istalgan URLni maqsadli URL sifatida ishlatishingiz mumkin.
 HTML faylini saqlang.
HTML faylini saqlang. HTML-faylni veb-brauzerda oching. Index.html-ni o'ng tugmasini bosing va ushbu faylni o'zingiz tanlagan veb-brauzerda oching.
HTML-faylni veb-brauzerda oching. Index.html-ni o'ng tugmasini bosing va ushbu faylni o'zingiz tanlagan veb-brauzerda oching. - • Agar brauzer ochilsa, lekin siz rasmni ko'rmasangiz, index.html faylida rasm fayli nomini to'g'ri yozganingizga ishonch hosil qiling.
- • Brauzer ochilganda, lekin fon rasmining o'rniga HTML kodini ko'rsangiz, index.html faylingiz .rtf fayli sifatida saqlanadi (boy matnli fayl). HTML faylini boshqa matn muharririda tahrir qilib ko'ring.
2-dan 2-usul: HTML kodini tushunib oling
 Ankraj yorlig'ini tushuning. HTML kod ochish va yopish teglaridan iborat. A href = ""> yorlig'i boshlang'ich yorlig'i, va / a> yakuniy tegdir. Bu langar yorlig'i deb ataladi va veb-sahifaga havolalar qo'shish uchun ishlatiladi.
Ankraj yorlig'ini tushuning. HTML kod ochish va yopish teglaridan iborat. A href = ""> yorlig'i boshlang'ich yorlig'i, va / a> yakuniy tegdir. Bu langar yorlig'i deb ataladi va veb-sahifaga havolalar qo'shish uchun ishlatiladi. - The a havolani yaratishni brauzerga aytadi. The href HTML ma'lumotlarining qisqartmasi bo'lib, = brauzerga hamma narsani o'zgartirishi kerakligini aytadi ’ ’ havola yarating. Ikkala tirnoq o'rtasida har qanday URL joylashtirilishi mumkin.
- The / a> brauzerga anker yorlig'i yopilganligini aytadi.
- Orasiga matn qo'shganda a href = ""> va / a> bu matn veb-sahifadagi bosish mumkin bo'lgan havolaga aylanadi. Masalan; misol uchun: a href = "https://www.google.com"> Google / a> Google-ga havola yaratadi.
 Rasm yorlig'ini tushuning. Img> yorlig'i yopiq tegdir. Uni img src = "" /> yoki img src = ""> / img> bilan yopishingiz mumkin.
Rasm yorlig'ini tushuning. Img> yorlig'i yopiq tegdir. Uni img src = "" /> yoki img src = ""> / img> bilan yopishingiz mumkin. - The img teg brauzerga rasmni ko'rsatishini aytadi. The src manba uchun qisqartma, de = brauzerga quyidagilar orasidagi hamma narsani o'chirishni buyuradi ’ ’ va rasmni o'sha joydan oling.
- The /> brauzerga rasm yorlig'ini yopish kerakligini aytadi.
- Masalan: {samp [} rasmni o'sha URL manzilidan oladi, so'ngra veb-brauzerda namoyish etadi.
 Ushbu koddan hamma joyda foydalaning. Endi siz ushbu kodni bilasiz, mumkin a href = "target url"> img src = "image url" /> / a> HTML-kod bilan har qanday veb-sahifaga bosish mumkin bo'lgan rasmlarni qo'shish uchun.
Ushbu koddan hamma joyda foydalaning. Endi siz ushbu kodni bilasiz, mumkin a href = "target url"> img src = "image url" /> / a> HTML-kod bilan har qanday veb-sahifaga bosish mumkin bo'lgan rasmlarni qo'shish uchun.