
Tarkib
Word -da HTML -sahifani yaratish mumkin bo'lsa -da, ko'p hollarda, agar siz sahifani professional yoki umumiy muhitda ishlatmoqchi bo'lsangiz, tavsiya etilmaydi. Word yordamida shaxsiy veb -saytingizni yaratish o'z uyingizni LEGO bloklaridan qurishga o'xshaydi: agar sizda boshqa tajriba bo'lmasa, buni qilishingiz mumkin, lekin to'g'ri asboblar yoki professionallardan foydalanish o'ta yaxshi natijalarga olib keladi.
Word qog'oz o'lchamini, shriftini va tartibini belgilaydigan qog'oz hujjatlarni yaratish uchun mo'ljallangan, veb -saytni ko'rayotgan har bir kishi uchun mavjud bo'lgan sahifa o'lchami, shrift va tipografiya siznikidan ancha farq qilishi mumkin. Word maxsus hujjatni formatlash uchun maxsus ishlab chiqilganligi sababli, yaratilgan veb-sahifa kodi nostandart qog'oz uslubida yuklanadi, bu Internet Explorer-dan boshqa hech qanday brauzerda ko'rinmasligi mumkin. Microsoft.
Qadamlar
 1 Word yuklab olish.
1 Word yuklab olish. 2 Bosh sahifada chop etish.
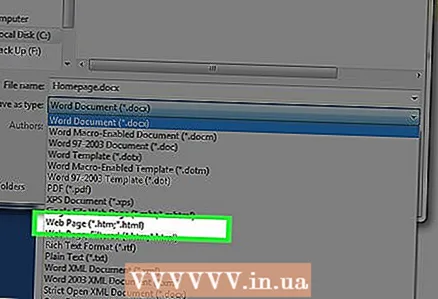
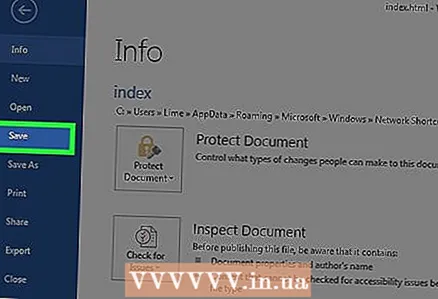
2 Bosh sahifada chop etish. 3 Fayl> Veb -sahifa sifatida saqlash -ni bosing. Office 2007 da Office> Sifatida saqlash> Boshqa formatlar tugmachasini bosing.
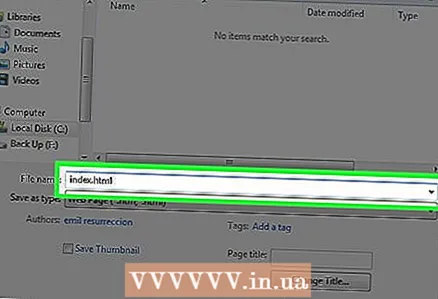
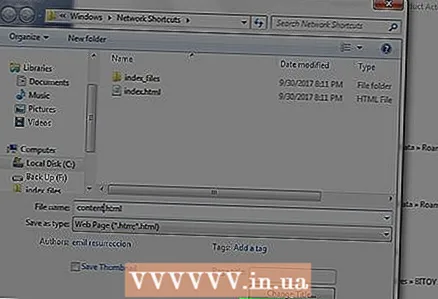
3 Fayl> Veb -sahifa sifatida saqlash -ni bosing. Office 2007 da Office> Sifatida saqlash> Boshqa formatlar tugmachasini bosing.  4 O'z sahifangizni index.html sifatida saqlang. Office 2007 uchun, "Saqlash turi" menyusidagi fayl turini veb -sahifaga o'zgartiring.
4 O'z sahifangizni index.html sifatida saqlang. Office 2007 uchun, "Saqlash turi" menyusidagi fayl turini veb -sahifaga o'zgartiring.  5 Endi siz sahifa oddiy Word hujjatiga o'xshamasligini ko'rasiz - siz hozirda kontur rejimidasiz.
5 Endi siz sahifa oddiy Word hujjatiga o'xshamasligini ko'rasiz - siz hozirda kontur rejimidasiz. 6 Qo'shimcha matn qo'shing; kiriting, masalan, "Bu mening bosh sahifam".
6 Qo'shimcha matn qo'shing; kiriting, masalan, "Bu mening bosh sahifam". 7 Ishingizni tez -tez saqlang (faqat saqlash belgisini bosing - Word hujjatni veb -sahifa sifatida eslab qoladi).
7 Ishingizni tez -tez saqlang (faqat saqlash belgisini bosing - Word hujjatni veb -sahifa sifatida eslab qoladi). 8 Boshqa sahifalarni yaratishda ham xuddi shunday qiling (giperhavola yaratish uchun quyida o'qing).
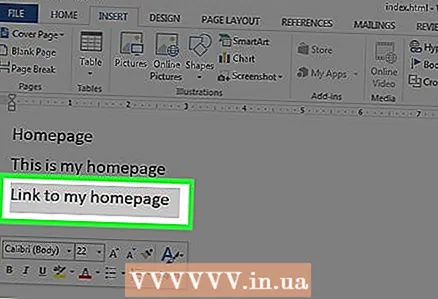
8 Boshqa sahifalarni yaratishda ham xuddi shunday qiling (giperhavola yaratish uchun quyida o'qing). 9 Matn ostiga "Bosh sahifaga havola" kiriting.
9 Matn ostiga "Bosh sahifaga havola" kiriting. 10 Matnni tanlang.
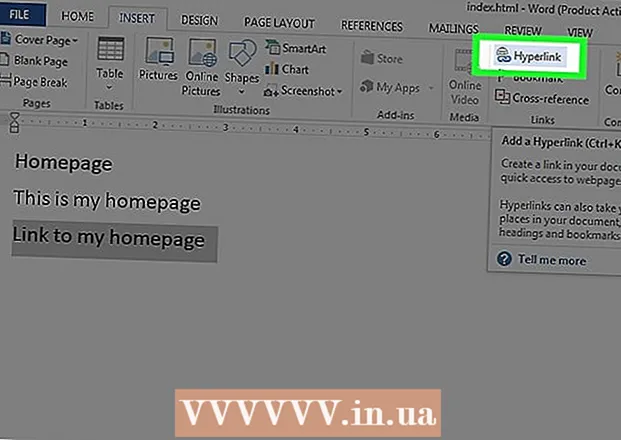
10 Matnni tanlang. 11Qo'shish> Giperhavolani bosing (barcha versiyalar uchun)
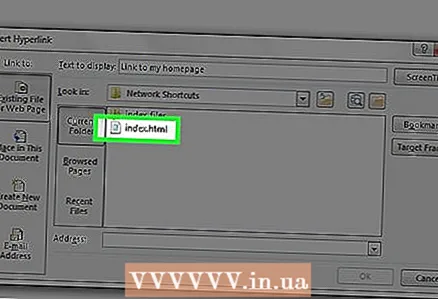
11Qo'shish> Giperhavolani bosing (barcha versiyalar uchun)  12 Index.html faylini qidiring.
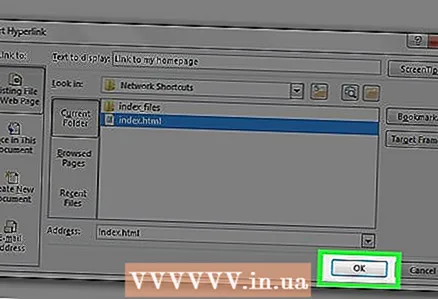
12 Index.html faylini qidiring. 13 Faylni topgach, uni tanlang va "OK" tugmasini bosing.
13 Faylni topgach, uni tanlang va "OK" tugmasini bosing. 14 E'tibor bering, siz endigina giperhavola yaratdingiz. Bu shuni anglatadiki, brauzerda siz tegishli giperhavolani bosishingiz va saytingizning boshqa sahifasiga o'tishingiz mumkin.
14 E'tibor bering, siz endigina giperhavola yaratdingiz. Bu shuni anglatadiki, brauzerda siz tegishli giperhavolani bosishingiz va saytingizning boshqa sahifasiga o'tishingiz mumkin.  15 Siz boshqa saytga giperhavola qo'shishingiz mumkin - Giperhavola qo'shish muloqot oynasida Manzil matnli maydoniga veb -sahifaning manzilini kiriting.
15 Siz boshqa saytga giperhavola qo'shishingiz mumkin - Giperhavola qo'shish muloqot oynasida Manzil matnli maydoniga veb -sahifaning manzilini kiriting. 16 Saytingiz tayyor bo'lguncha buni davom ettiring!
16 Saytingiz tayyor bo'lguncha buni davom ettiring! 17 Siz yaxshi ish qildingiz. Biroq, ushbu maqolaning kirish qismida aytilganlarni yodda tuting.
17 Siz yaxshi ish qildingiz. Biroq, ushbu maqolaning kirish qismida aytilganlarni yodda tuting.
Maslahatlar
- Saytingizni turli fotosuratlar, havolalar va ma'lumotlar bilan jozibador qiling.
- Sahifalarni eslab qolish oson bo'lishi uchun nomlang (asosiy sahifadan tashqari).
- HTMLni o'rganish.
- Xostingni oling. Sizning saytingiz Internetda paydo bo'lmaguncha, uni hech kim ko'ra olmaydi. Bepul hosting saytlari (bu haqiqatan ham oddiy manbalar) hamda professional pullik xizmatlar mavjud.
- Siz qilmoqchi bo'lgan narsaga mos keladigan oddiy veb -saytlarni Internetda ko'ring. WikiHow yoki MSN.com kabi dinamik saytni Word yoki Publisher -da qila olmasangiz ham - juda ilg'or sozlamalar kerak (PHP, Client -Site Includes, ASP.NET va boshqalar).
- Publisher-da dizaynerlar uchun maxsus veb-sahifalarni o'z ichiga olgan sayt yaratish ancha oson.
Ogohlantirishlar
- Agar siz o'z saytingizni Internetda joylashtirishni rejalashtirmoqchi bo'lsangiz, hujjat ma'lumotlariga oshkor qilmoqchi bo'lmagan shaxsiy ma'lumotlarni kiritishdan ehtiyot bo'ling.
- Maqolaning sarlavhasida ta'kidlanganidek, Expression Web -dan boshqa har qanday Microsoft Office mahsuloti bilan HTML yaratish ko'p hollarda yomon fikrdir. Dastur faylni HTML sifatida saqlay olishi uni veb -dizayn dasturiga aylantirmaydi.
Sizga nima kerak
- Kompyuter
- Microsoft Office Word (barcha versiyalari)