
Tarkib
HTML-ning ostiga chizish avval u> / u> teglari orasidagi matnni yopish masalasi edi, ammo keyinchalik bu usul ko'p qirrali CSS foydasiga bekor qilindi. Veb-sahifalarda chizish odatda matnning ma'lum bir qismini ta'kidlashning noqulay usuli hisoblanadi. Buning sababi shundaki, chizilgan matn havola bilan osonlikcha aralashib ketadi.
Qadam bosish
2-usulning 1-usuli: Hozirgi usul
 Matnni bezatish xususiyatidan CSS uslubingizda foydalaning. U> tegidan foydalanish endi matn ostiga chizish uchun mos usul emas. Buning o'rniga biz CSS xususiyatidan foydalanamiz "matnni bezatish".
Matnni bezatish xususiyatidan CSS uslubingizda foydalaning. U> tegidan foydalanish endi matn ostiga chizish uchun mos usul emas. Buning o'rniga biz CSS xususiyatidan foydalanamiz "matnni bezatish". - Bu kodni o'zgartirishni osonlashtiradi, shuning uchun eski kod ishlatib bo'lmaydigan bo'lsa, uni o'zgartirishingiz shart emas.
 Matnning ma'lum bir qismini ostiga chizish kerak bo'lganda span> tegidan foydalaning. Boshlang'ich yorlig'ini "matnni bezatish" xususiyati bilan birga pastki chizig'ini boshlashni xohlagan joyga qo'ying. Yakuniy yorliqni / span> ni tagiga chizish to'xtashi kerak bo'lgan joyga qo'ying.
Matnning ma'lum bir qismini ostiga chizish kerak bo'lganda span> tegidan foydalaning. Boshlang'ich yorlig'ini "matnni bezatish" xususiyati bilan birga pastki chizig'ini boshlashni xohlagan joyga qo'ying. Yakuniy yorliqni / span> ni tagiga chizish to'xtashi kerak bo'lgan joyga qo'ying. span style = "text-decor: underline;"> bu tagiga chizilgan bo'ladi. / span>
 HTML elementlarini o'z sahifangizning uslubi> qismida e'lon qiling. Siz buni CSS uslublar jadvalida ham qilishingiz mumkin. Stilni HTML elementi bilan bog'lash orqali pastki chizishni ancha osonlashtirish mumkin. Masalan, barcha 3-darajali sarlavhalaringizni chizish uchun quyidagi CSS uslubini qo'shing:
HTML elementlarini o'z sahifangizning uslubi> qismida e'lon qiling. Siz buni CSS uslublar jadvalida ham qilishingiz mumkin. Stilni HTML elementi bilan bog'lash orqali pastki chizishni ancha osonlashtirish mumkin. Masalan, barcha 3-darajali sarlavhalaringizni chizish uchun quyidagi CSS uslubini qo'shing: html> head> style> h3 {text-decor: underline; } / style> / head> body> h3> Ushbu sarlavha ostiga chizilgan / h3> / body> / html>
 Istalgan vaqtda tezda ostiga chizish uchun CSS sinfini yarating. Siz o'zingizning uslublar jadvalida yoki uslubida> keyinroq chaqiriladigan sinflarni yaratishingiz mumkin. Sinf siz xohlagan nomga ega bo'lishi mumkin.
Istalgan vaqtda tezda ostiga chizish uchun CSS sinfini yarating. Siz o'zingizning uslublar jadvalida yoki uslubida> keyinroq chaqiriladigan sinflarni yaratishingiz mumkin. Sinf siz xohlagan nomga ega bo'lishi mumkin. html> head> style> .underline {matnni bezatish: tagiga chizish; } / style> / head> body> Siz ushbu sinfdan foydalanib div> / div> ni turli qismlardan tezda chizish uchun foydalanishingiz mumkin>> sizning tarkibingizdan / div> / body> / html>
 Matnni ta'kidlashning boshqa usullarini ko'rib chiqing. O'quvchi uchun chalkashliklarga yo'l qo'ymaslik uchun pastki chiziqlardan qochish kerak. Ommabop usul - bu matnni kursiv qilib qo'yadigan em> tegidan foydalanish. Siz ushbu yorliqni yanada aniqroq ko'rsatish uchun CSS-dan foydalanishingiz mumkin.
Matnni ta'kidlashning boshqa usullarini ko'rib chiqing. O'quvchi uchun chalkashliklarga yo'l qo'ymaslik uchun pastki chiziqlardan qochish kerak. Ommabop usul - bu matnni kursiv qilib qo'yadigan em> tegidan foydalanish. Siz ushbu yorliqni yanada aniqroq ko'rsatish uchun CSS-dan foydalanishingiz mumkin. html> head> style> em {color: red; } / style> / head> body> em elementidagi hamma narsa> kursiv (standart sozlamalar tufayli), qizil / em> esa yuqorida qo'shilgan uslub tufayli bo'ladi. / body> / html>
2-dan 2-usul: Eskirgan usul
 Eski u> / u> teglarini ishlatishdan saqlaning. Ular "tushkunlikka tushgan", ya'ni u hali ham ishlaydi, ammo endi ishlatilmaydi yoki tavsiya etilmaydi. Buning sababi shundaki, HTML asosan belgilash tili sifatida ishlab chiqilmagan. U> yorlig'i hanuzgacha ishlaydi, ammo endi boshqa matndan farq qiladigan matnni, masalan, noto'g'ri yozilgan so'z yoki xitoycha maxsus ismlarni ko'rsatish uchun mo'ljallangan.
Eski u> / u> teglarini ishlatishdan saqlaning. Ular "tushkunlikka tushgan", ya'ni u hali ham ishlaydi, ammo endi ishlatilmaydi yoki tavsiya etilmaydi. Buning sababi shundaki, HTML asosan belgilash tili sifatida ishlab chiqilmagan. U> yorlig'i hanuzgacha ishlaydi, ammo endi boshqa matndan farq qiladigan matnni, masalan, noto'g'ri yozilgan so'z yoki xitoycha maxsus ismlarni ko'rsatish uchun mo'ljallangan.  U> / u> yorlig'ini pastki chiziq bilan chizish uchun foydalaning (faqat rasm uchun). Hech qanday holatda ushbu usulni qayta ishlatmaslik kerak. Qadimgi veb-saytni yangilashingiz kerak bo'lsa, undan qanday foydalanilganligini bilish yaxshi bo'lishi mumkin.
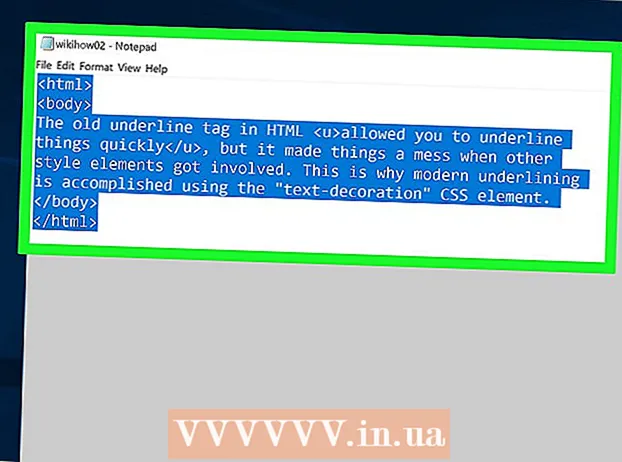
U> / u> yorlig'ini pastki chiziq bilan chizish uchun foydalaning (faqat rasm uchun). Hech qanday holatda ushbu usulni qayta ishlatmaslik kerak. Qadimgi veb-saytni yangilashingiz kerak bo'lsa, undan qanday foydalanilganligini bilish yaxshi bo'lishi mumkin. html> body> HTML-dagi eski yorlig'i bilan siz tezda narsalarning ostiga chizishingiz mumkin / u>, lekin boshqa uslub elementlaridan foydalanilganda narsalar tezda chalkashib ketadi. Shuning uchun biz endi CSS elementi bilan "matnni bezatish" chizig'ini chizamiz. / body> / html>
Maslahatlar
- Veb-sahifada nimanidir ta'kidlashning pastki chizig'idan ko'ra yaxshiroq usuli deyarli har doim mavjud. Bu o'quvchilar uchun juda chalkash bo'lishi mumkin. O'zingizning matningizni ijobiy tomonga ko'tarish uchun CSS bilan yanada chiroyli qiling.



