Muallif:
Laura McKinney
Yaratilish Sanasi:
10 Aprel 2021
Yangilanish Sanasi:
1 Iyul 2024

Tarkib
Ushbu wikiHow sizga Cascading Style Sheets (CSS) yordamida HTML veb-saytida matnni qanday markazlashtirishni o'rgatadi. HTML-dagi matnni markazlashtirish teglar bilan amalga oshiriladi
Qadamlar
2-usulning 1-usuli: CSS bo'yicha
CSS uslublarini o'z ichiga olgan faylni oching. Garchi karta bo'lsa ham
eskirgan, ammo siz hali ham matnni o'z chegaralarida markazlashtirish uchun sahifaning istalgan joyiga qo'shish uchun yangi elementlar yaratishingiz mumkin. Agar sizda alohida CSS fayli bo'lmasa, HTML faylining yuqori qismida "teglar" orasidagi uslubni belgilashingiz kerak.’. - Agar hali karta bo'lmasa To'g'ridan-to'g'ri kartaning ostiga qo'shishingiz kerak faylning yuqori qismida quyidagilar mavjud:

Matn markazining qatlamini yarating. Karta HTML-hujjatdan matnning ma'lum qismiga murojaat qilishni so'raydi, shuning uchun siz ushbu tegni tasniflashingiz kerak. Iltimos, "stil" yorlig'i orasidagi bo'shliqqa quyidagi matnni kiriting, bosishni unutmang ↵ Kiriting birinchi qatordan keyin ikki marta:
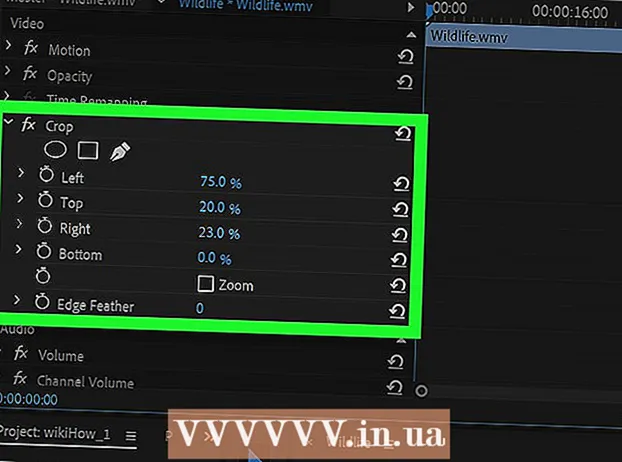
Xususiyatlarni qo'shing matn bilan tekislash. Import matn bilan tekislash: markaz; bo'limdagi qavslar orasidagi bo'shliqqa div.a. Amaldagi sarlavha quyidagicha bo'ladi:
Kartani qo'shing div matn markazlashtirilishi kerak. Kartani joylashtirish orqali davom eting siz markazlashtirmoqchi bo'lgan matn ustidagi matn va teglar bilan yoping siz markazlashtirmoqchi bo'lgan matn ostida. Masalan, sarlavha va ochilish xatboshisini markazlashtirish uchun siz quyidagilarni yozishingiz kerak:
Kartalardan foydalanish div.a boshqa mintaqalarni markazlashtirish uchun. Agar siz boshqa elementni markazlashtirmoqchi bo'lsangiz (masalan, shunga o'xshash teglar orasidagi tarkib va ), kiriting matn oldida va undan keyin. Siz "div.a" ni markazlashtiruvchi buyruq sifatida ko'rsatganingiz uchun, ushbu matn avvalgisiga o'xshab markazlashtiriladi:
Hujjatlarni ko'rib chiqish. Tarkibi har xil bo'lishi mumkin, lekin umuman hujjatingiz endi shunday ko'rinishi kerak:
2-dan 2-usul: HTML-dagi markaz yorlig'idan foydalaning
- HTML hujjatni oching. Ushbu usul HTML teglaridan qanday foydalanishni tavsiflaydi
(hozir ham eskirgan). 2018 yil dekabr oyidan boshlab ushbu karta ba'zi veb-brauzerlarda hanuzgacha ishlamoqda, ammo uzoq muddatda siz ushbu kartadan foydalanmasligingiz kerak.
Siz markazlashtirmoqchi bo'lgan matnni aniqlang. Sarlavha, xatboshi yoki markazlashtirmoqchi bo'lgan boshqa matnni topguningizcha pastga o'ting.
Matnning oxiriga "markaz" yorlig'ini qo'shing. Ushbu markaz yorlig'i formatga ega
matn , bu erda "matn" - markazlashtiriladigan matn. Agar matnda allaqachon ichki yorliq bo'lsa (masalan, paragraf uchun ""), "markaz" yorlig'i oldindan mavjud bo'lgan teglardan tashqarida bo'lishi mumkin:
HTML hujjatni ko'rib chiqing. Endi hujjat quyidagicha bo'lishi kerak: