Muallif:
Mark Sanchez
Yaratilish Sanasi:
6 Yanvar 2021
Yangilanish Sanasi:
1 Iyul 2024

Tarkib
Xususiyat tekislang teg html> HTML5 dan beri eskirgan. Ko'pgina veb -brauzerlarda bu atribut hali ham ishlayotgan bo'lsa -da, tasvirlarni kaskadli uslublar jadvallari (CSS) yordamida tekislash tavsiya etiladi. Ushbu maqolada biz CSS va eskirgan teg yordamida tasvirlarni qanday markazlashtirishni ko'rsatmoqchimiz. tekislang.
Qadamlar
2 -usul 1: CSS (tavsiya etiladi)
 1 Rasm uchun HTML kod qo'shing. Tasvirni tekislash uchun siz kaskadli uslublar jadvalini (CSS) ishlatasiz, lekin uni HTML yordamida sahifaga joylashtirishingiz kerak bo'ladi. Quyida tegdan foydalanishga misol keltirilgan img> kodingizga rasm qo'shish uchun:
1 Rasm uchun HTML kod qo'shing. Tasvirni tekislash uchun siz kaskadli uslublar jadvalini (CSS) ishlatasiz, lekin uni HTML yordamida sahifaga joylashtirishingiz kerak bo'ladi. Quyida tegdan foydalanishga misol keltirilgan img> kodingizga rasm qo'shish uchun: img src = "dog.webp" alt = "bu itning surati">
- O'rniga it.webp rasm faylining nomini o'zgartiring va "alt" dan keyin tasvir tavsifini kiriting. Ma'nosi markaz "sinf" uchun o'zgarmaydi, chunki siz shu nom bilan CSS -sinf yaratasiz.
 2 CSS kodini toping. Agar saytingizda alohida CSS fayli bo'lsa, uni oching. Aks holda, CSS HTML faylining yuqori qismida, teglar ichida joylashgan bo'lishi mumkin bosh>... Teglarni topish uchun faylning yuqori qismiga o'ting uslub> / uslub>.
2 CSS kodini toping. Agar saytingizda alohida CSS fayli bo'lsa, uni oching. Aks holda, CSS HTML faylining yuqori qismida, teglar ichida joylashgan bo'lishi mumkin bosh>... Teglarni topish uchun faylning yuqori qismiga o'ting uslub> / uslub>. - Agar teglar bo'lsa uslub> / uslub> yo'q, ularni qo'shing. Qo'shimcha ma'lumot olish uchun ushbu maqolani o'qing.
 3 Rasmni tekislash uchun CSS qo'shing. "50%" o'rniga tasvirni sahifada ko'rsatish uchun boshqa qiymatni kiritishingiz mumkin. Siz tasvirni "100%" qiymatiga markazlashtira olmaysiz, shuning uchun bu raqam boshqacha bo'lishi kerak.
3 Rasmni tekislash uchun CSS qo'shing. "50%" o'rniga tasvirni sahifada ko'rsatish uchun boshqa qiymatni kiritishingiz mumkin. Siz tasvirni "100%" qiymatiga markazlashtira olmaysiz, shuning uchun bu raqam boshqacha bo'lishi kerak. .center {ko'rsatish: blok; chap chekka: avtomatik; o'ng chegara: avtomatik; kengligi: 50%; }
 4 O'zgartirishlaringizni saqlang. HTML va CSS fayllarini saqlang (agar mavjud bo'lsa). Bu tasvirni markazga qo'yadi.
4 O'zgartirishlaringizni saqlang. HTML va CSS fayllarini saqlang (agar mavjud bo'lsa). Bu tasvirni markazga qo'yadi. - Shuningdek, teglar ichida img> qo'shishi mumkin boshqa tasvirlarni markazlashtirish.
2 -usul 2: HTMLda "align" atributi
 1 Yangi paragraf yarating. Rasmlarni markazlashtirishning bu usuli bekor qilingan bo'lsa -da, u ko'plab brauzerlarda ishlaydi. Biroq, brauzerlar ko'rsatilgan atributni qo'llab -quvvatlashni to'xtatganda, saytning funksionalligini ta'minlash uchun CSS -dan foydalanishni tavsiya etamiz. Shuni unutmangki, atribut tekislang tasvirni faqat uni o'rab turgan element ichida markazlashtiradi (masalan, teglar ichida) p> / p> yoki div> / div>). Misol tariqasida, HTML faylida biz qo'shib yangi paragraf yaratamiz p> alohida qatorda.
1 Yangi paragraf yarating. Rasmlarni markazlashtirishning bu usuli bekor qilingan bo'lsa -da, u ko'plab brauzerlarda ishlaydi. Biroq, brauzerlar ko'rsatilgan atributni qo'llab -quvvatlashni to'xtatganda, saytning funksionalligini ta'minlash uchun CSS -dan foydalanishni tavsiya etamiz. Shuni unutmangki, atribut tekislang tasvirni faqat uni o'rab turgan element ichida markazlashtiradi (masalan, teglar ichida) p> / p> yoki div> / div>). Misol tariqasida, HTML faylida biz qo'shib yangi paragraf yaratamiz p> alohida qatorda.  2 Rasm uchun HTML kod qo'shing. Belgidan keyin quyidagi kodni kiriting p>... Ushbu misolni ko'rsatma sifatida ishlating:
2 Rasm uchun HTML kod qo'shing. Belgidan keyin quyidagi kodni kiriting p>... Ushbu misolni ko'rsatma sifatida ishlating: p> img src = "dog.webp" alt = "rasm" align = "o'rta">
- O'rniga it.webp rasm faylining nomini o'zgartiring va "alt" dan keyin tasvir tavsifini kiriting.
- Middle atributi brauzerga rasmni sahifaning markazida ko'rsatishini aytadi.
 3 Paragraf yorlig'ini yoping. Buning uchun qo'shing / p> rasm yorlig'idan keyin. Tayyor kod quyidagicha ko'rinishi kerak:
3 Paragraf yorlig'ini yoping. Buning uchun qo'shing / p> rasm yorlig'idan keyin. Tayyor kod quyidagicha ko'rinishi kerak: p> img src = "dog.webp" alt = "rasm" align = "o'rtada"> / p>
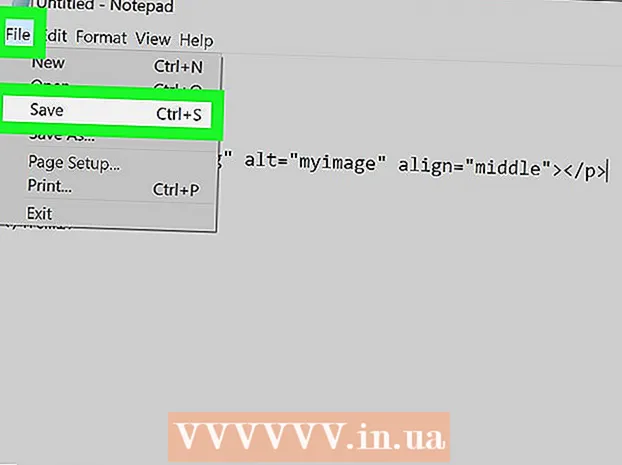
 4 O'zgartirishlaringizni saqlang. Bu tasvirni markazga qo'yadi.
4 O'zgartirishlaringizni saqlang. Bu tasvirni markazga qo'yadi.



