Muallif:
Roger Morrison
Yaratilish Sanasi:
18 Sentyabr 2021
Yangilanish Sanasi:
1 Iyul 2024

Tarkib
Ushbu wikiHow HTML (HyperText Markup Language) yordamida tasvirning balandligi va kengligini qanday o'rnatishni tushuntiradi.
- "Kenglik" rasmning kengligini piksel bilan bildiradi.
- "Balandlik" tasvirning balandligini piksel bilan bildiradi.
- HTML 4.01 da balandlikni piksel yoki foiz bilan aniqlash mumkin. HTML5 da qiymat pikselda bo'lishi kerak.
Qadam bosish
 Rasmni ko'rsatmoqchi bo'lgan faylni tahrirlash. masalan: default.html
Rasmni ko'rsatmoqchi bo'lgan faylni tahrirlash. masalan: default.html  Ushbu satrni skriptingizga qo'shing
Ushbu satrni skriptingizga qo'shing - img src = "imagefile.webp" alt = "Tasvir" height = "42" width = "42">
- src - bu sizning rasmingizga fayl yo'lidir.
- alt - bu sizning rasmingizni beradigan yorliq.
 O'zingiz xohlagancha "balandlik" va "kenglik" ni almashtiring, masalan balandlik = "19" kenglik = "20"
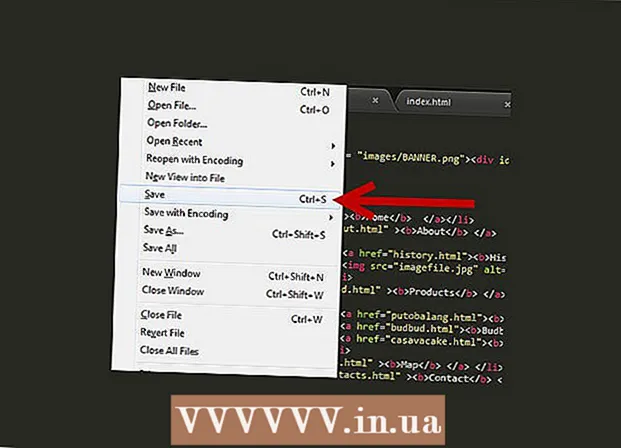
O'zingiz xohlagancha "balandlik" va "kenglik" ni almashtiring, masalan balandlik = "19" kenglik = "20"  Effektni ko'rish uchun faylni saqlang va istalgan brauzer bilan faylni oching. "Kenglik" atributi Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer va boshqalar kabi barcha yirik brauzerlarda qo'llab-quvvatlanadi.
Effektni ko'rish uchun faylni saqlang va istalgan brauzer bilan faylni oching. "Kenglik" atributi Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer va boshqalar kabi barcha yirik brauzerlarda qo'llab-quvvatlanadi.
Maslahatlar
- Har doim tasvirlar uchun balandlik va kenglik atributlarini ko'rsating. Agar balandlik va kenglik o'rnatilgan bo'lsa, sahifa yuklanganda rasm uchun zarur joy saqlanadi. Biroq, ushbu atributlarsiz brauzer rasm hajmini bilmaydi va unga mos joy ajratib bo'lmaydi. Buning ta'siri shundan iboratki, yuklash paytida sahifa tartibi o'zgaradi (rasmlar yuklanayotganda).
- Balandligi va kengligini sozlash orqali katta hajmdagi rasmni kichraytirish foydalanuvchini katta rasmni yuklab olishga majbur qiladi (hatto sahifada kichik ko'rinadigan bo'lsa ham). Bunga yo'l qo'ymaslik uchun rasmni sahifaga joylashtirishdan oldin uni dastur bilan qayta o'lchamoq kerak.