
Tarkib
Notepad - bu matnli tahrirlovchilardan biri bo'lib, u kaskadli uslublar varag'i (CSS) hujjatini yaratishda ishlatilishi mumkin. Notepad -da CSS -faylni yaratgandan so'ng, siz ushbu faylni veb -sahifaga bog'lashingiz mumkin, shunda veb -sahifaning mazmuni sizning uslublar jadvalingiz bilan formatlanishi mumkin.
Qadamlar
 1 Notepad dasturini oching.
1 Notepad dasturini oching.- 2Quyidagi kodni nusxalash:
@charset "utf-8"; / * CSS hujjati * // * Asosiy element rangini belgilang * / body {background: # FFFFFF;} / * Bu bo'lim havolalar uchun * / a: havola { shrift og'irligi: normal; rang: Dengiz} a: tashrif buyurilgan {font-weight: normal; rang: Yashil;} a: hover {shrift-og'irligi: qalin; rang: qizil; font-variant: small-caps;} / * Bu bo'lim paragraf bo'limi uchun * / p {shrift uslubi: kursiv; shrift o'lchami: 18px;} ko'k {rang: # 0000FF;} / * Bu bo'lim tasvirning qora chegarasi uchun mo'ljallangan. * / img {border-color: # 000000; chegara: qalin; chegara uslubi: tizma;}
# "2 -qadam" dagi kodni Notepad -ga joylashtiring.

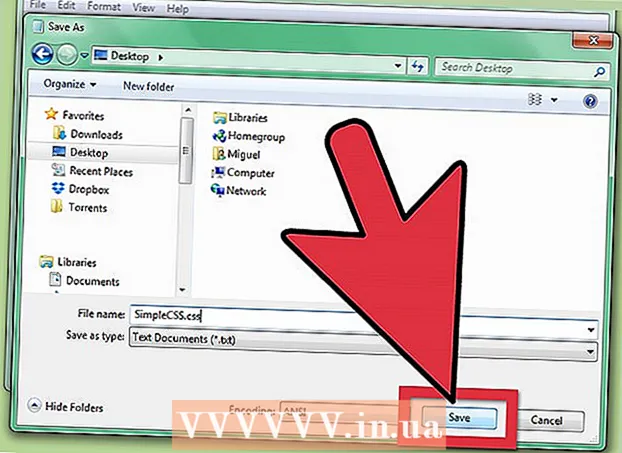
 1 Faylni Notepad -da saqlang. "Fayl" tugmachasini bosish va "Saqlash" buyrug'ini tanlash orqali "SimpleCSS.css" nomi ostida saqlang. "Saqlash" tugmachasini bosgandan so'ng, "Saqlash" muloqot oynasi paydo bo'ladi.
1 Faylni Notepad -da saqlang. "Fayl" tugmachasini bosish va "Saqlash" buyrug'ini tanlash orqali "SimpleCSS.css" nomi ostida saqlang. "Saqlash" tugmachasini bosgandan so'ng, "Saqlash" muloqot oynasi paydo bo'ladi.  2 CSS faylingizga nom bering. "Fayl nomi" matn qutisiga ".css" kengaytmasi bo'lgan "SimpleCSS.css" yoki istalgan nomni kiriting.
2 CSS faylingizga nom bering. "Fayl nomi" matn qutisiga ".css" kengaytmasi bo'lgan "SimpleCSS.css" yoki istalgan nomni kiriting.  3 "Saqlash" tugmasini bosing.
3 "Saqlash" tugmasini bosing. 4 Bajarildi!
4 Bajarildi!
Maslahatlar
- Notepad faylini faqat matn sifatida saqlang (ba'zida siz uni matnli hujjat yoki ASCII deb atashingiz mumkin) va unga ".css" kengaytmasini bering.
- Bu erda biz yozgan kod, kirish bo'limida ko'rsatilgan namunali veb -sahifamizda HTML elementlarini boshqarish uchun Notepad yordamida CSS -ning asosiy faylini yaratishni ko'rsatadigan misol. Siz bizning CSS kodlashni o'zgartirishingiz mumkin, ammo veb -sahifalarning uslubi va ko'rinishini qanday formatlashni xohlaysiz.
- Saqlangan CSS hujjatini veb -sahifalaringizni yaratgan HTML hujjatlari bilan bir xil papkaga joylashtirishni unutmang.
- Siz CSS hujjatini yaratganingizdan so'ng, keyingi qadamni qo'yishingiz kerak bo'lishi mumkin; ya'ni hujjat va veb -sahifani bog'lash. Buni amalga oshirish uchun tegishli maqolalarni ko'ring.
Sizga kerak bo'ladigan narsalar
- Kompyuter
- Notepad dasturi
- Internet -brauzer